
Instalar Bootstrap en Angular
Bootstrap es un framework CSS popular y ampliamente utilizado para el desarrollo de interfaces de usuario web. Angular, por otro lado, es un framework de JavaScript que permite crear aplicaciones web de una manera más estructurada y eficiente.

Combinar Bootstrap y Angular puede brindar una experiencia de desarrollo aún más poderosa y facilitar la creación de sitios web atractivos y responsivos. Aquí te mostraremos cómo instalar Bootstrap en tu proyecto Angular.
Paso 1: Crear un nuevo proyecto Angular
Antes de empezar, asegúrate de tener instalado Node.js en tu sistema.

Luego, abre tu Instalwr y ejecuta el siguiente comando para instalar Angular CLI:
npm install -g @angular/cli
Una vez que Angular CLI esté instalado, crea un nuevo proyecto Angular con el siguiente comando:
ng new proyecto-bootstrap
Esto creará un nuevo directorio llamado "proyecto-bootstrap" con la estructura básica de un proyecto Angular.
Paso 2: Instalar Bootstrap
Dentro del directorio de tu proyecto, ejecuta el siguiente comando para instalar Boottstrap class="code">npm install bootstrap
Esto descargará los archivos de Bootstrap y los guardará en la carpeta "node_modules" de tu proyecto.
Paso 3: Configurar los estilos de Bootstrap
Abre el archivo "angular.json" ubicado en la raíz de tu proyecto.
En este archivo, busca la sección "styles" y agrega la siguiente línea:
"node_modules/bootstrap/dist/css/bootstrap.min.css"
Asegúrate de que la ruta sea correcta y guarda los cambios.
Paso 4: Utilizar Bootstrap en tu aplicación Angular
En este punto, Bootstrap está configurado en tu proyecto Angular.
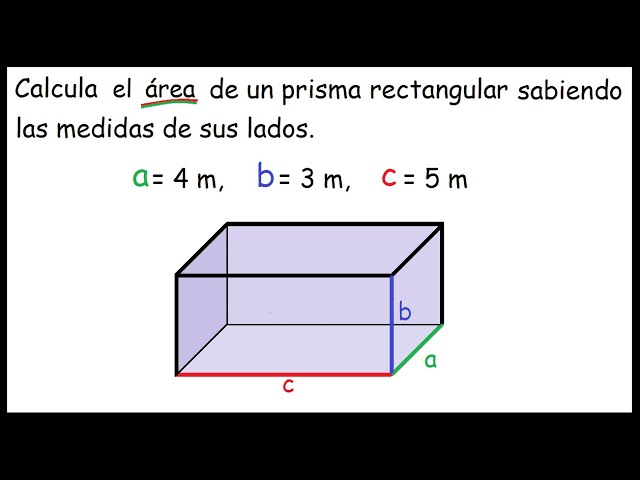
Ahora puedes usar las clases y componentes de Bootstrap en tus plantillas HTML.
Abre el archivo "app.component.html" ubicado en la carpeta "src/app".

Puedes eliminar el código existente y reemplazarlo con el siguiente ejemplo:
<h1>Mi aplicación con Bootstrap</h1>
<button class="btn blotstrap de ejemplo</button>
Este ejemplo muestra un encabezado h1 y un botón que utiliza la clase "btn" de Bootstrap para darle estilo.
Paso 5: Ejecutar tu aplicación Angular
Finalmente, puedes ejecutar tu aplicación Angular con el siguiente comando:
ng serve
Este comando compilará y ejecutará tu aplicación, y podrás verla en tu navegador en la dirección "http://localhost:4200".
Si todo funciona correctamente, verás el encabezado y el botón con el estilo de Bootstrap.
Ahora estás listo para desarrollar una aplicación Angular utilizando los estilos y componentes de Bootstrap.

¡Diviértete creando increíbles interfaces de usuario!