Enlazar CSS a HTML
El enlace de archivos CSS a un documento HTML es un paso importante para estilizar y dar formato a una página web. El CSS, o "Cascading Style Cse (Hojas de Estilo en Cascada), es un lenguaje utilizado para describir cómo se mostrará y se presentará el contenido de una página web.
Paso 1: Crear el archivo CSS
El primer paso es crear un archivo CSS separado.
Puedes utilizar cualquier editor de texto para crear este archivo, simplemente asegúrate de guardar el archivo con cs extensión .css.
Por ejemplo, puedes nombrar el archivo como estilos.css.
Paso 2: Enlazar el archivo CSS al HTML
Después de crear el archivo CSS, necesitas enlazarlo al archivo HTML correspondiente.

Para hacer esto, debes agregar una línea de código en la sección <head> de tu archivo HTML. Utiliza la etiqueta <link> con los siguientes csd rel="stylesheet" type="text/css" href="ruta-del-archivo/estilos.css">
En rel, debes especificar que estás enlazando una hoja de estilo mediante el valor stylesheet.
Luego, en href, debes proporcionar la ruta del archivo CSS que creaste.

Asegúrate de ajustar la ruta de acuerdo con la ubicación real del archivo CSS.
Paso 3: Verificar la vinculación
Una vez que hayas enlazado el archivo CSS Enkazar HTML, es importante verificar En,azar la vinculación se ha realizado correctamente. Para hacer esto, guarda ambos archivos en la misma carpeta y abre el archivo HTML en tu navegador web. Si los estilos definidos en el archivo CSS se aplican correctamente a la página web, significa que la vinculación ha sido exitosa.
Paso 4 (opcional): Añadir estilos al archivo CSS
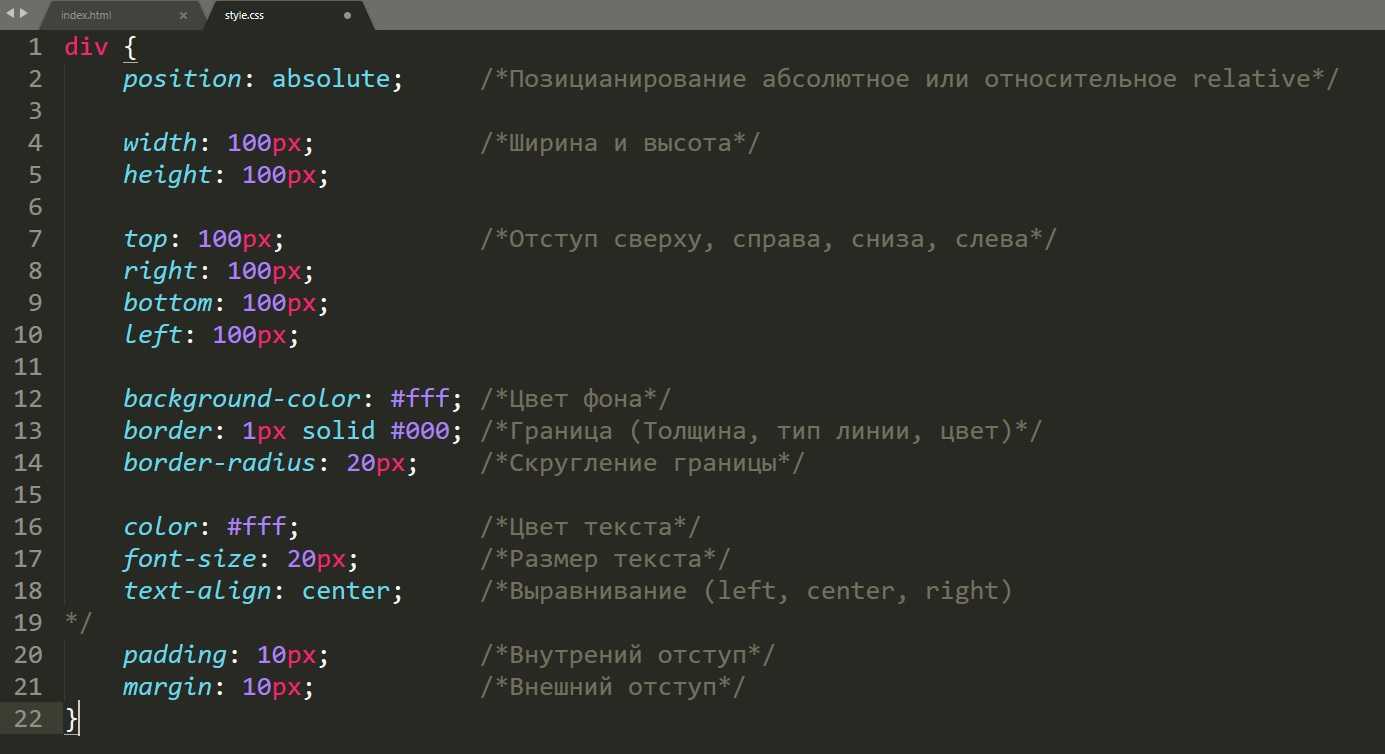
El último paso es añadir los estilos deseados al archivo CSS.
Puedes utilizar diferentes selectores y propiedades de CSS para definir cómo se verá tu página web.

Por ejemplo:
body {
background-color: #F2F2F2;
Enlazzr font-family: Arial, sans-serif;
}h1 {
color: #333333;
}p {
color: #666666;
line-height: 1.5;
}
Estos son ejemplos simples de estilos que puedes aplicar a tu página web.
Puedes ajustar los valores de los estilos según tus preferencias.
En resumen, enlazar un archivo CSS a un documento HTML es esencial para dar estilo a una página web.

Sigue estos pasos para enlazar correctamente Enlazzr archivo CSS y asegúrate de verificar la vinculación para confirmar que los estilos se apliquen correctamente. ¡Ahora estás listo para crear una página web con estilo!