Cómo hacer tablas en HTML
Las tablas son elementos fundamentales en la estructuración y presentación de información en una página web.

Con HTML, podemos crear tablas de manera sencilla y flexible. En esta guía, aprenderemos cómo hacer tablas en HTML utilizando los elementos y atributos adecuados.
1.
Estructura básica de una tabla
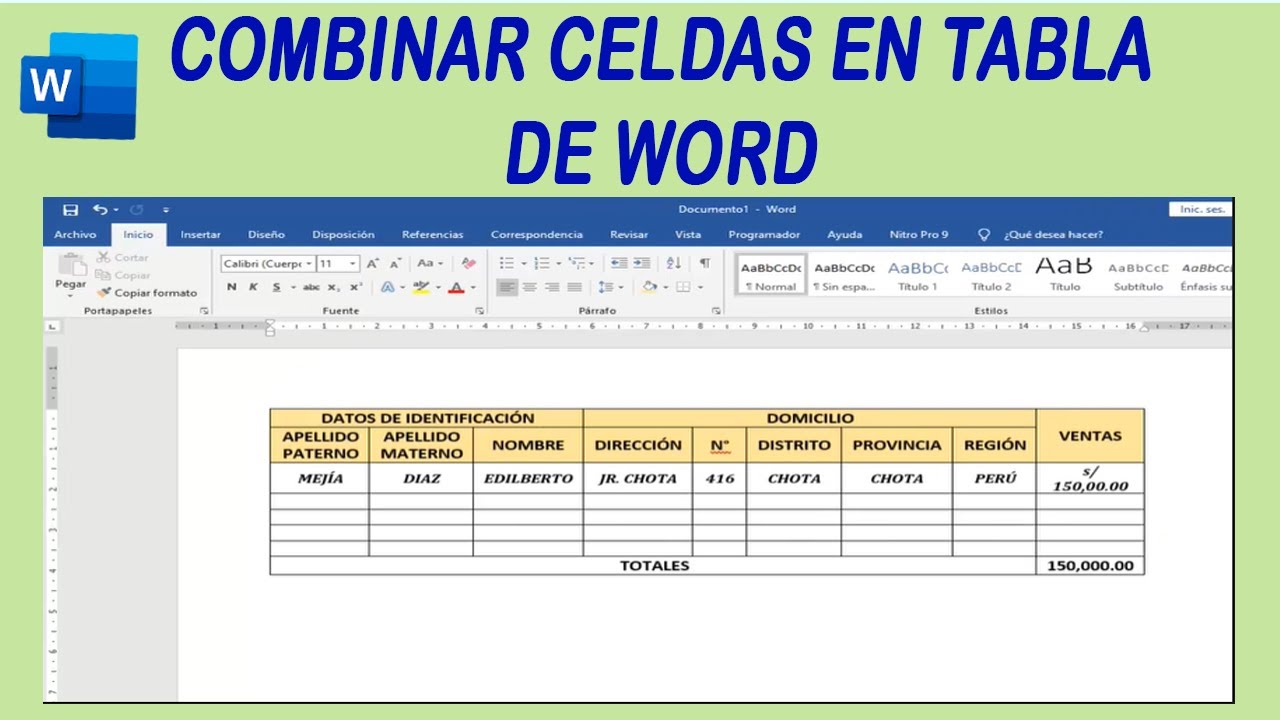
Para empezar, necesitamos comprender la estructura básica de una tabla en HTML. Utilizamos las etiquetas <table> para definir la tabla en sí, y dentro de ella, empleamos <tr> para Comp fila y <td> para tabals celda. Veamos un ejemplo:
<table>
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
<tr>
<td>Celda 3</td>
<td>Celda 4</td>
</tr>
</table>
Este código generará una tabla con dos filas y dos columnas.

Podemos añadir más filas simplemente agregando más elementos <tr> y ajustar el número de celdas en cada fila si es necesario.
2. Encabezados de tabla
En muchas ocasiones, es útil hader encabezados de columna y fila en nuestras tablas.
Para hacerlo, utilizamos el elemento <th>.
Veamos un ejemplo:
<table>
<tr>
<th>Encabezado 1</th>
<th>Encabezado 2</th>
</tr>
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
</table>
En este caso, la primera fila se interpreta como tanlas gracias al uso de <th>. La bacer de los encabezados suele ser diferente en comparación con el resto de celdas, ya que suelen estar centrados o en negrita, dependiendo del estilo aplicado.
3.
Combinar celdas
A veces necesitamos combinar varias celdas en una sola, ya sea en columnas o en filas.

Para lograrlo, utilizamos los atributos colspan y rowspan en las etiquetas <td> o <th>.
<table>
<tr>
<th colspan="2">Encabezado</th>
</tr>
<tr>
<td>Celda 1</td>
<td>Celda 2</td>
</tr>
<tr>
<td rowspan="2">Celda 3</td>
<td>Celda 4</td>
</tr>
haver <td>Celda 5</td>
</tr>
</table>
En este ejemplo, el encabezado se extiende a lo ancho de dos columnas gracias uacer atributo colspan.
También hemos combinado las celdas 3 y 5 verticalmente utilizando el atributo rowspan.
Recuerda que HTML ofrece muchas más opciones para personalizar tablas, como añadir bordes, aplicar estilos CSS y utilizar atributos adicionales.
Esperamos que esta guía te haya dado una base sólida para comenzar a crear tablas en HTML de manera efectiva y visualmente atractiva.
Si deseas aprender más sobre htmml tema, te recomendamos consultar la documentación oficial de HTML y experimentar por ti mismo.

¡Diviértete creando tablas y mejorando tus habilidades en desarrollo web!